#
Create a Child Component in Angular
This tutorial explains to you how to create a child component in Angular.
Create a child component in Angular is the same thing as creating a component in Angular. All components you create are part of another component so, you can name them a "child component".
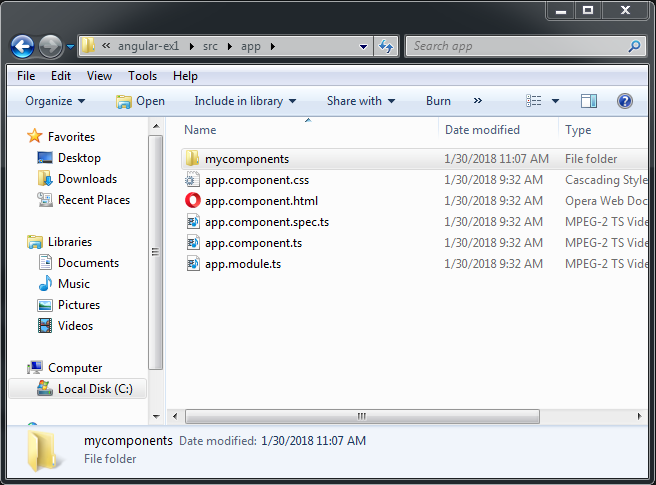
For this example, you have to create a new application in Angular. If you want, you can create a folder for keeping the components grouped by usage. In my example, I created a folder named "mycomponents" at the OS level:

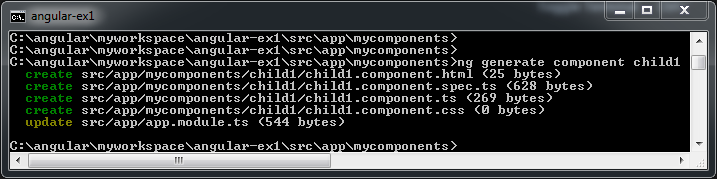
Once this is done, you have to create a new component using a command like this (you must be in the folder you want to create the component):
ng generate component child1
During the component creation, some files will be created and modified.
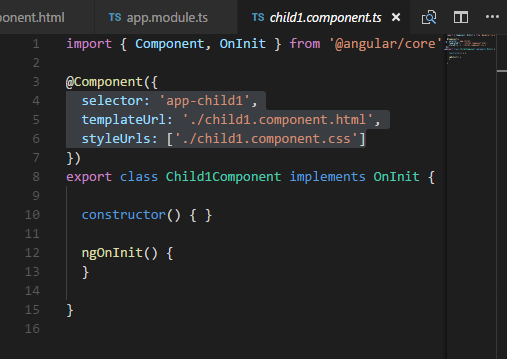
The child1.component.ts will be like this:

The child1.component.html will be like this:

Now you can compile and test the application in the browser: