#
My first Angular Application
This tutorial shows you how to create a simple Angular 4 application. This is a Hello World example in Angular.
When you want to create an Angular application first you have to install Node.js and after that to install Angular CLI.
You need also a workspace. In my case my workspace is in C:\angular-workspace.
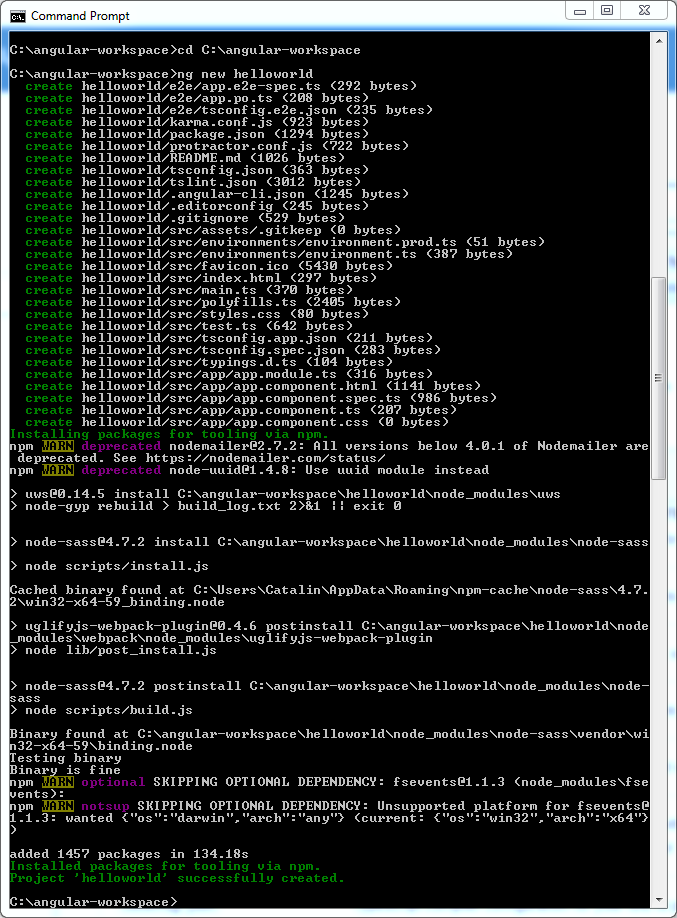
Go to the Angular workspace and run the following command in order to create the helloworld application:
ng new helloworld
Once the commands is completed you will see a new folder which has the name of the application.
In my case, the name of the application is "helloworld":

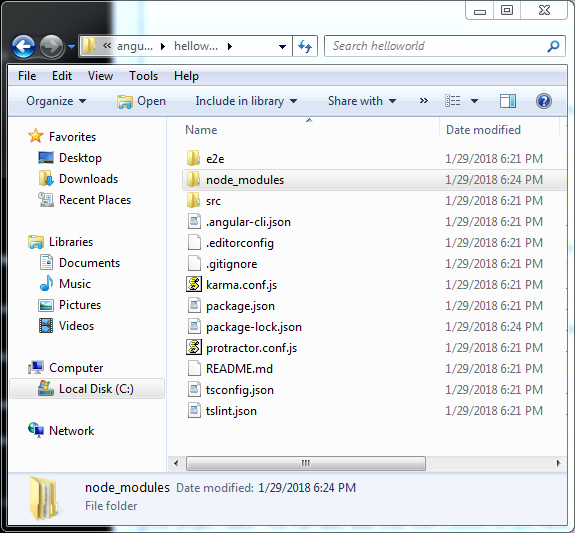
This folder has the following structure:

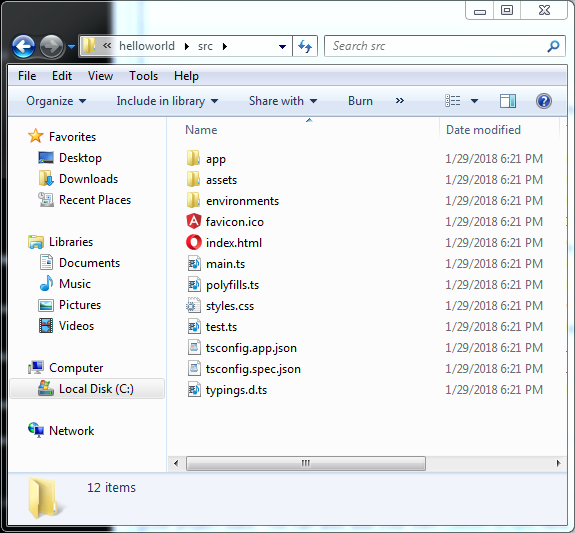
The "src" folder contains the source of the application :

Now you have a helloworld application ready to run. In order to make available this application, you have to go the application folder ("C:\angular-workspace\helloworld" in my case) and run the following command:
ng serveYou will see something like this:

Now you can go to the http://localhost:4200 and you will see your application in the browser:

Now you can modify/ add the existing components, modules, css files, etc in order to build your Angular application !

