#
My first Angular PrimeNG Application
This tutorial shows you how to create a simple Angular 4 application using PrimeNG. This is a Hello World example in Angular using PrimeNG.
When you want to create an Angular application which use PrimeNG, first you have to install Node.js and after that to install Angular CLI in order to create a simple Hello World Angular application.
For my example I will create a "primengexample" application in C:\angular-workspace workspace.
Once this is done, you have to add the code in the application templates, css files, modules definitions and TypeScript files.
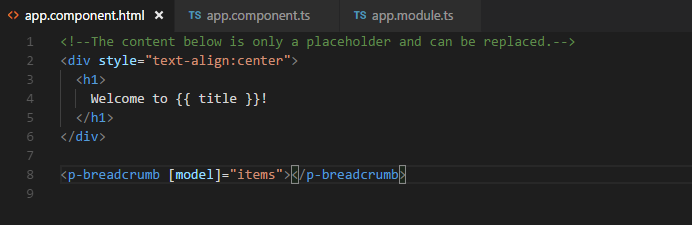
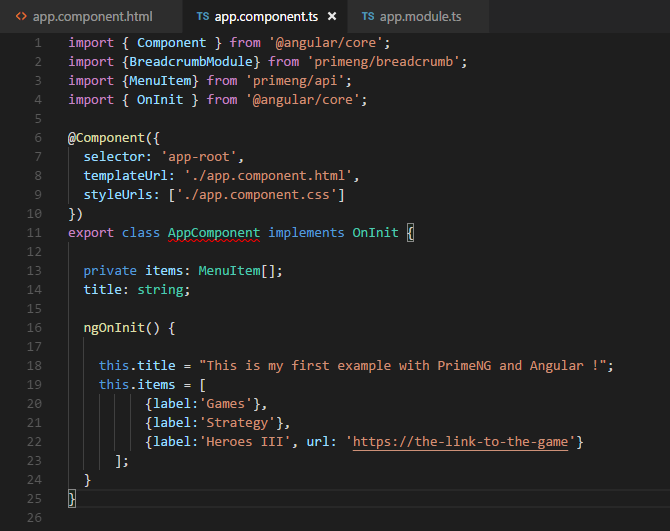
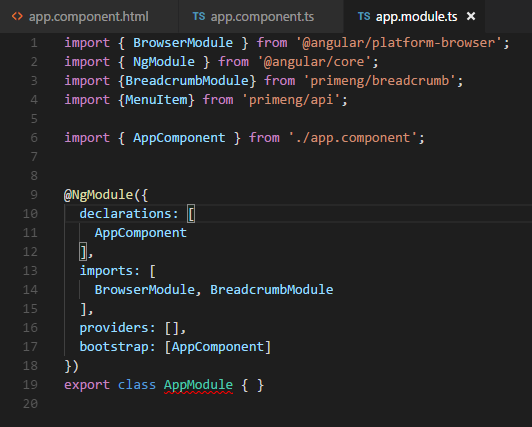
In the "primengexample" application I will modify/ edit the app.component.html, app.component.ts and app.module.ts files :
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to !
</h1>
</div>
<p-breadcrumb [model]="items"></p-breadcrumb>import { Component } from '@angular/core';
import {BreadcrumbModule} from 'primeng/breadcrumb';
import {MenuItem} from 'primeng/api';
import { OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
private items: MenuItem[];
title: string;
ngOnInit() {
this.title = "This is my first example with PrimeNG and Angular !";
this.items = [
{label:'Games'},
{label:'Strategy'},
{label:'Heroes III', url: 'https://the-link-to-the-game'}
];
}
}import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {BreadcrumbModule} from 'primeng/breadcrumb';
import {MenuItem} from 'primeng/api';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule, BreadcrumbModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }In my IDE (Visual Studio Code), the files looks like:



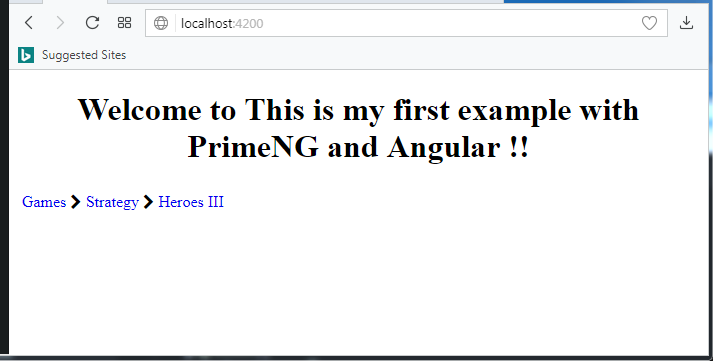
You have to compile, run it and see the result on browser: