#
Angular & PrimeNG Environment Setup
This tutorial explains to you how to prepare your environment for create a basic Angular application using PrimeNG. You will see how the Angular framework can work with PrimeNG.
When you want to create an Angular application which use PrimeNG, first you have to install Node.js and after that to install Angular CLI in order to create a simple Hello World Angular application.
For my example I will create a "primengexample" application in C:\angular-workspace workspace.
Now you have to go to the application folder and run the following commands:
npm install primeng --save (for PrimeNG libraries)

npm install @angular/animations --save (for some animations in Angular 4+)

npm install font-awesome --save (for font-awesome fonts)

Now, in package.json file , you have to see something like this:

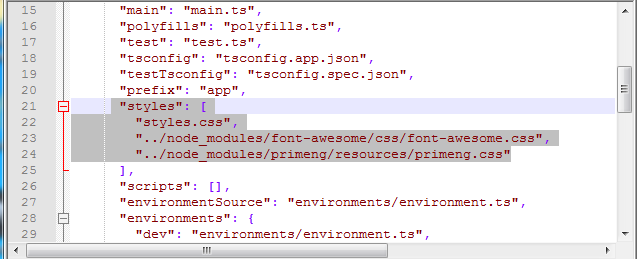
Now, edit the angular-cli.json file in your root directory to include the PrimeNG style tags you'll need:

At this point you can go and create your first PrimeNG application with Angular.

