#
What an Observable is in Angular ?
This tutorial explains to you what an observable is in Angular and also provide you with an example.
In Angular, in many cases we need to see the values of a variable without having access directly to that variable and in the same time we need to get access to many consumers (subscribers). In this situation we have to define an Observable.
An Observable = a set/ stream of data a subscriber (consumer) can subscribe to.
The subscriber can see the data source of the Observable when the subscription is done. You cannot see the future modification of the source using the same subscription.
In order to use this feature, you have to import "Observable" from 'rxjs' or 'rxjs/Observable' into the component that use it:
import { Observable } from 'rxjs';Here is the code we used for showing Observables behavior in Angular 4:
/* app.component.ts */
import { Component } from '@angular/core';
import { Observable } from 'rxjs';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
products = [
{name:"apples", price:10, onStock:"Y"},
{name:"bananas", price:5, onStock:"Y"},
{name:"tomatoes", price:11, onStock:"Y"}
];
ngOnInit() {
/* An Observable = a set/ stream of data a subscriber(consummer) can subscribe to.
The subscriber can see the data source of the Observable when the subscription is done.
You cannot see the future modification of the source.
*/
console.log('OBSERVABLES:');
let obs1 = Observable.from(this.products);
let subscription11 = obs1.subscribe( var1 => {
console.log('subscription11 /'+var1.name+'/');
});
console.log('-----------------------------------');
this.products.push({name:"potatoes", price:10, onStock:"Y"});
let subscription12 = obs1.subscribe( var2 => {
console.log('subscription12 /'+var2.name+'/');
});
console.log('===================================');
}
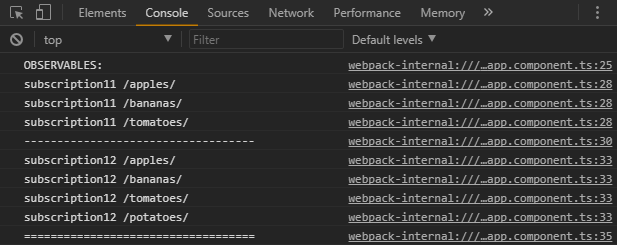
}And here is the result in the browser console:

Info
For running/ building this example you have to create a Hello World example in Angular and modify the app.component.ts file.

