#
How to create a Function App
This tutorial explains what is and how to create a Function App.
A Function App provides an execution context in Azure in which your functions run. As such, it is the unit of deployment and management for your functions. A function app comprises one or more individual functions that are managed, deployed, and scaled together. All the functions in a function app share the same pricing plan, deployment method, and runtime version. Think of a function app as a way to organize and collectively manage your functions.
Info
All functions in a function app must be authored in the same language. In previous versions of the Azure Functions runtime, this wasn't required.
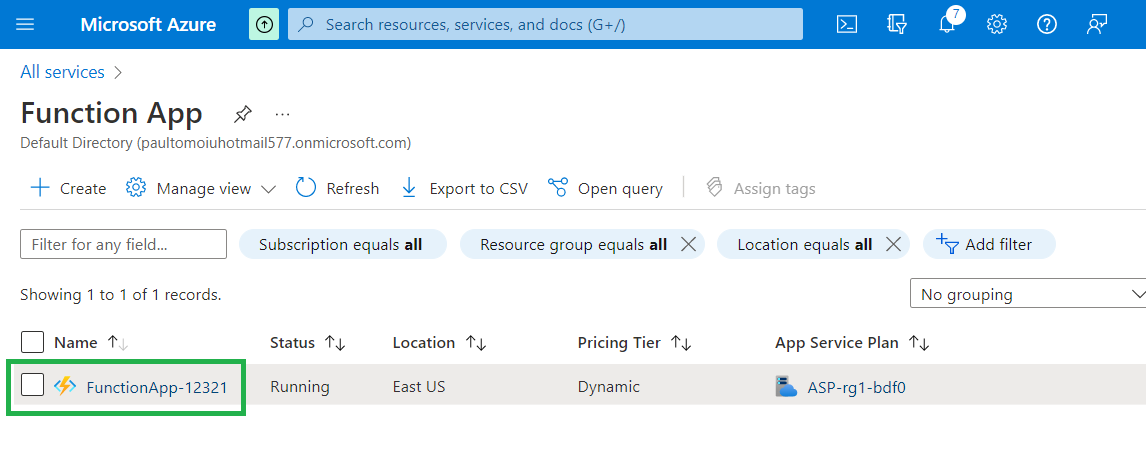
In order to create a Function, from the Azure Console, from "All services" -> "Compute",
click on "Function App". You will see the Function App create in
How to create a Function App tutorial.

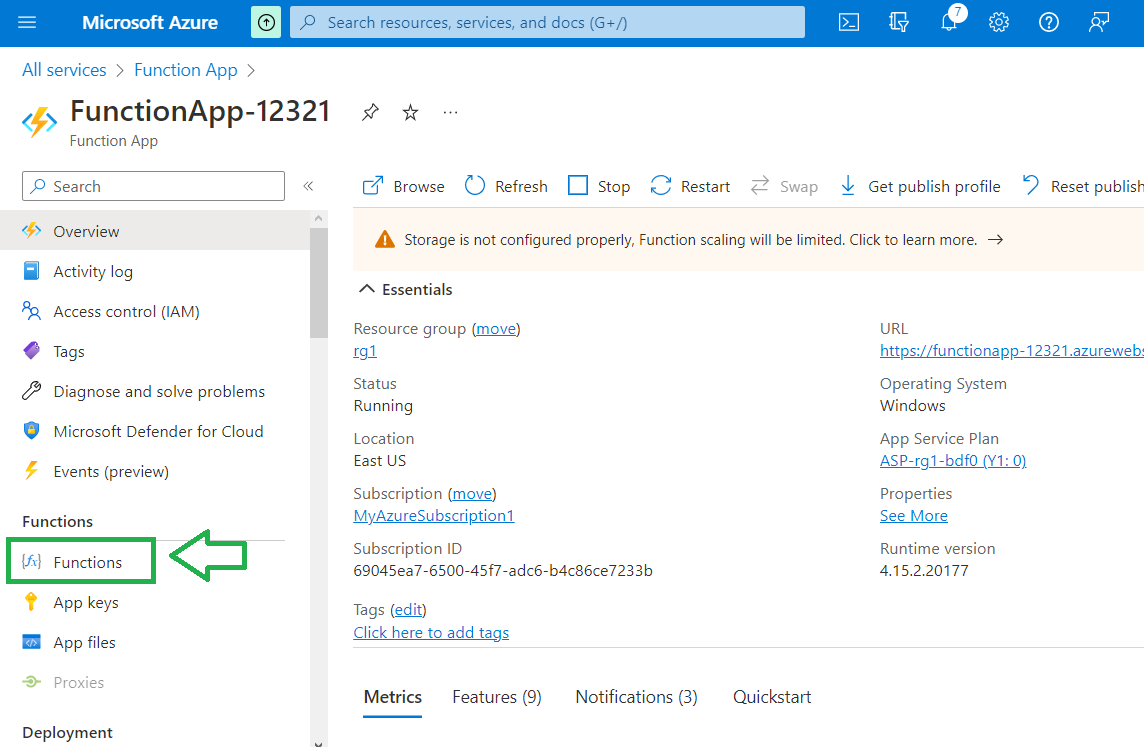
Click on the Function App name, and you will see something like this:

Click on "Functions".

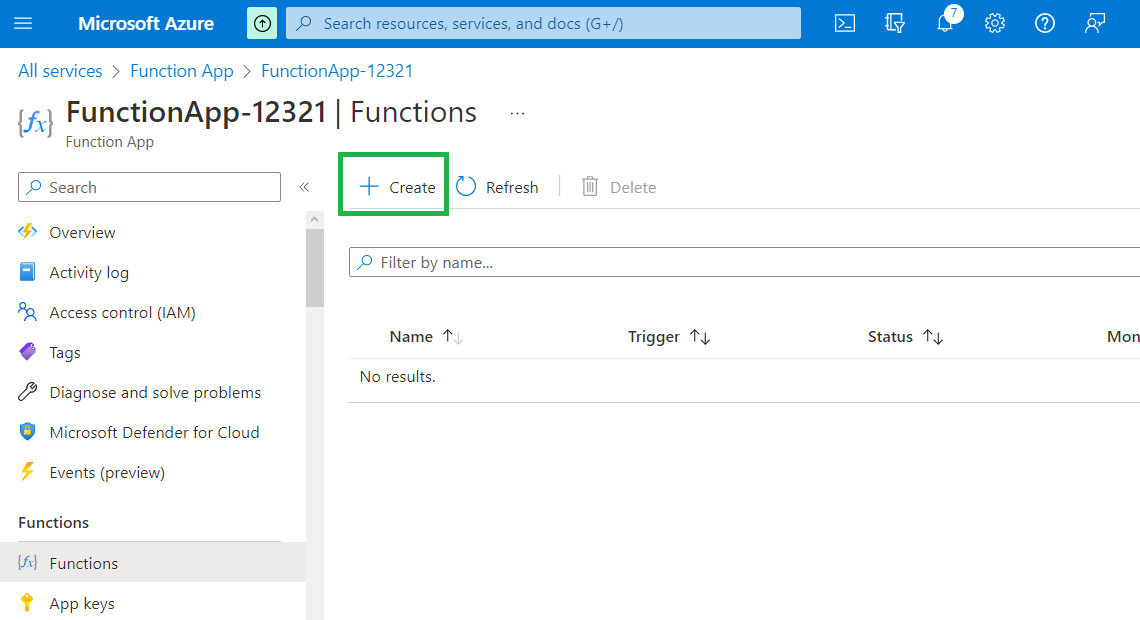
Click on "Create".

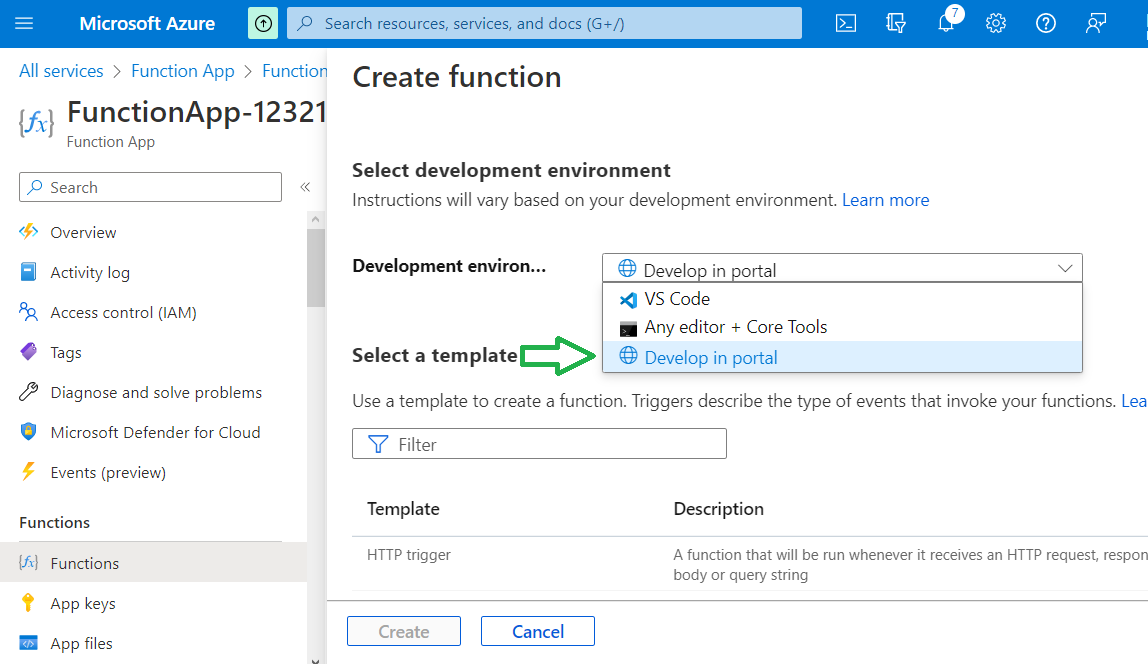
I will choose to put the code directly in the Azure Portal.

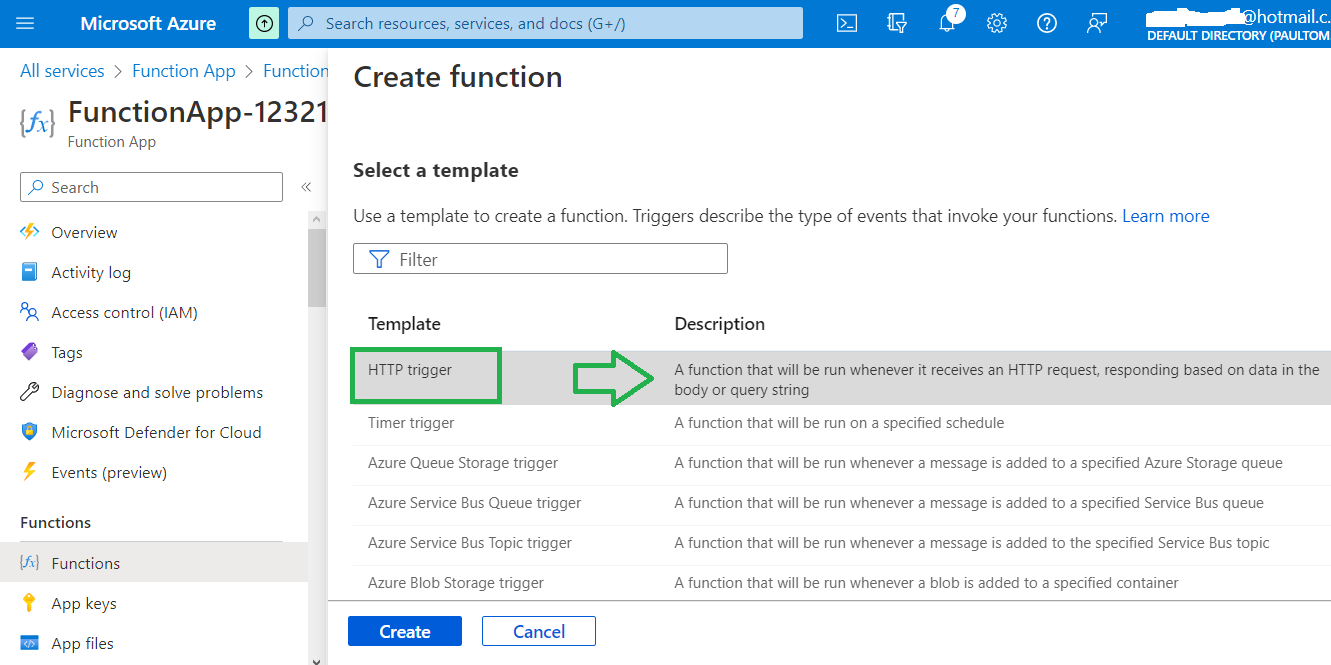
Choose to trigger this function from an HTTP request. Click on "Create".

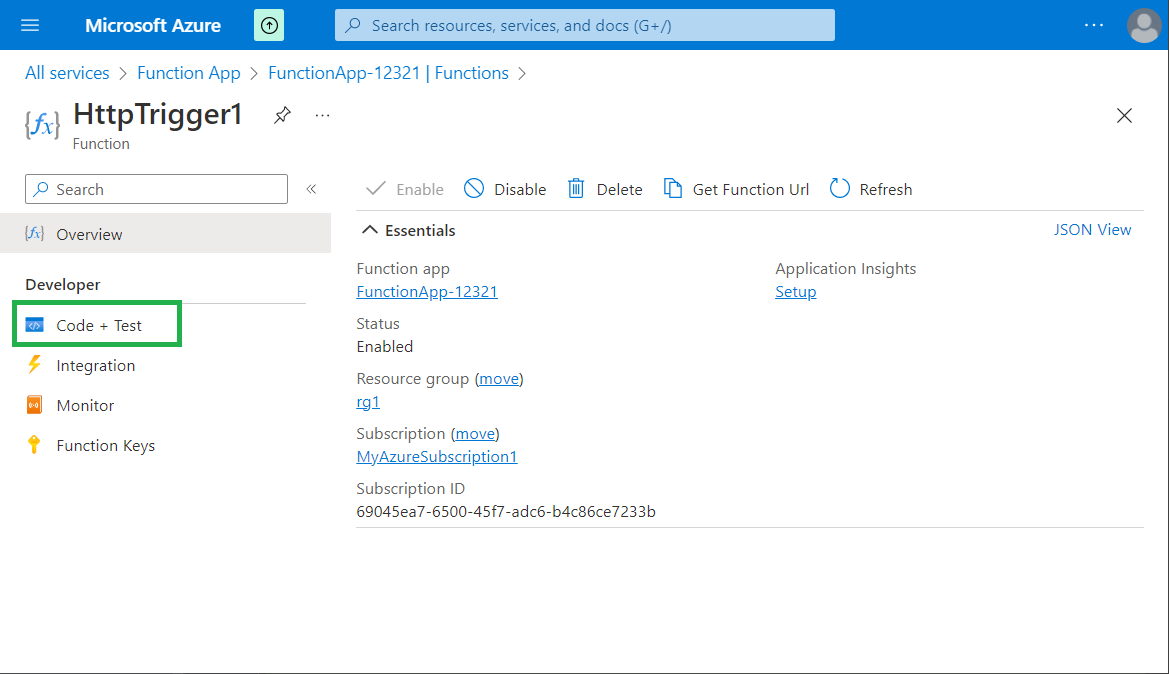
Click on "Code + Test".
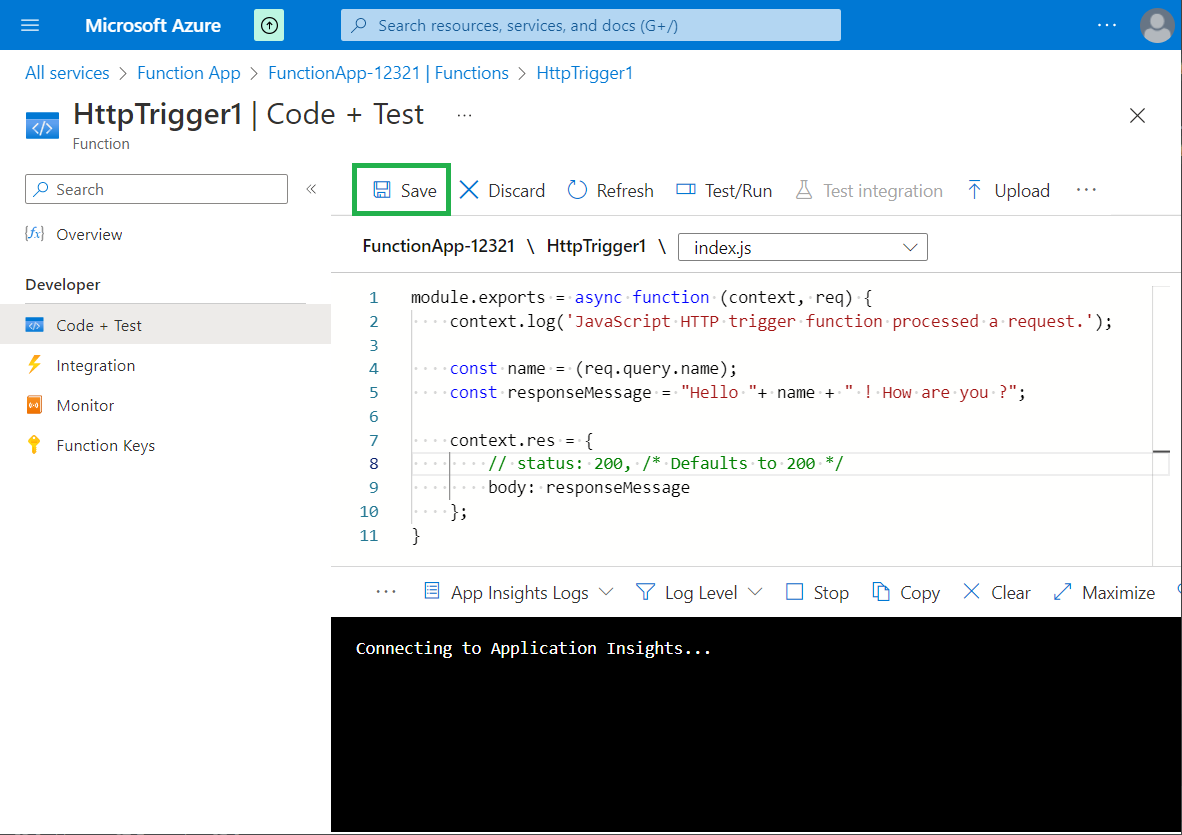
You can add the following code:
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name);
const responseMessage = "Hello "+ name + " ! How are you ?";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
Click on "Save".
Now we can test the function.

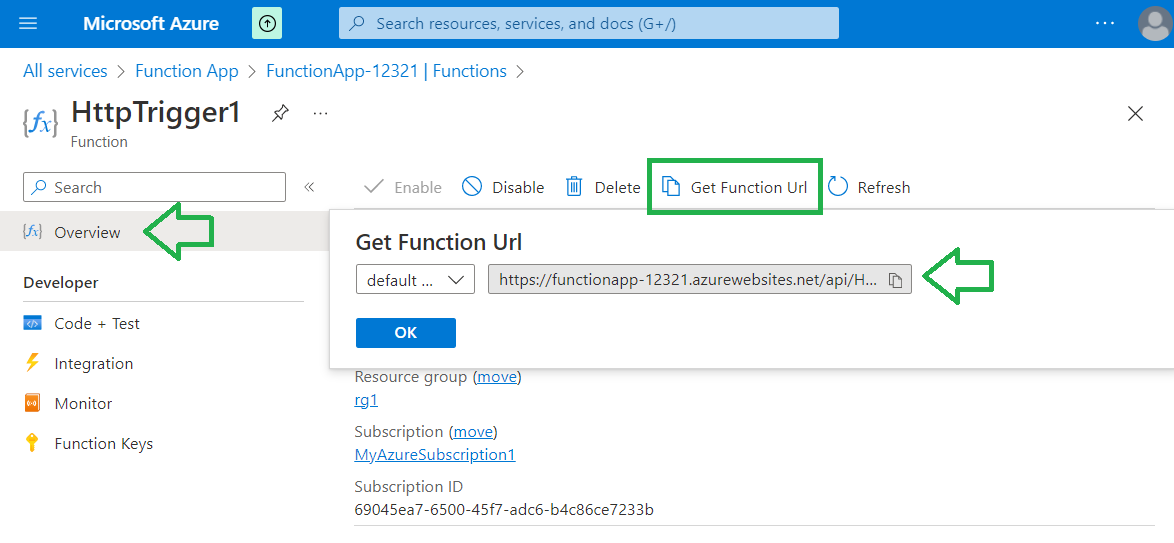
From "Overview" -> "Get Function Url" you can take the URL and test it in a web browser.
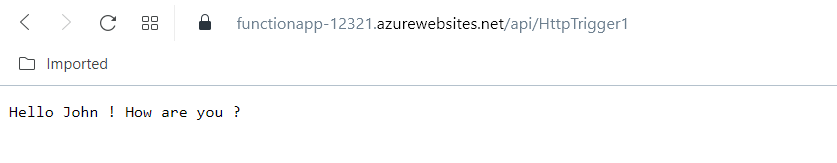
In my case the URL is : https://functionapp-12321.azurewebsites.net/api/HttpTrigger1?code=gqsnxLPABL0AirUXbEHjhkpFlK3OqXpoBAJ0VaiSb7nlAzFuDaj7kQ==
You need to add a parameter to it: https://functionapp-12321.azurewebsites.net/api/HttpTrigger1?code=gqsnxLPABL0AirUXbEHjhkpFlK3OqXpoBAJ0VaiSb7nlAzFuDaj7kQ==&name=John
I can see in the browser the following page: