#
How to use Google Fonts
This tutorial shows how we can use Google fonts in CSS.
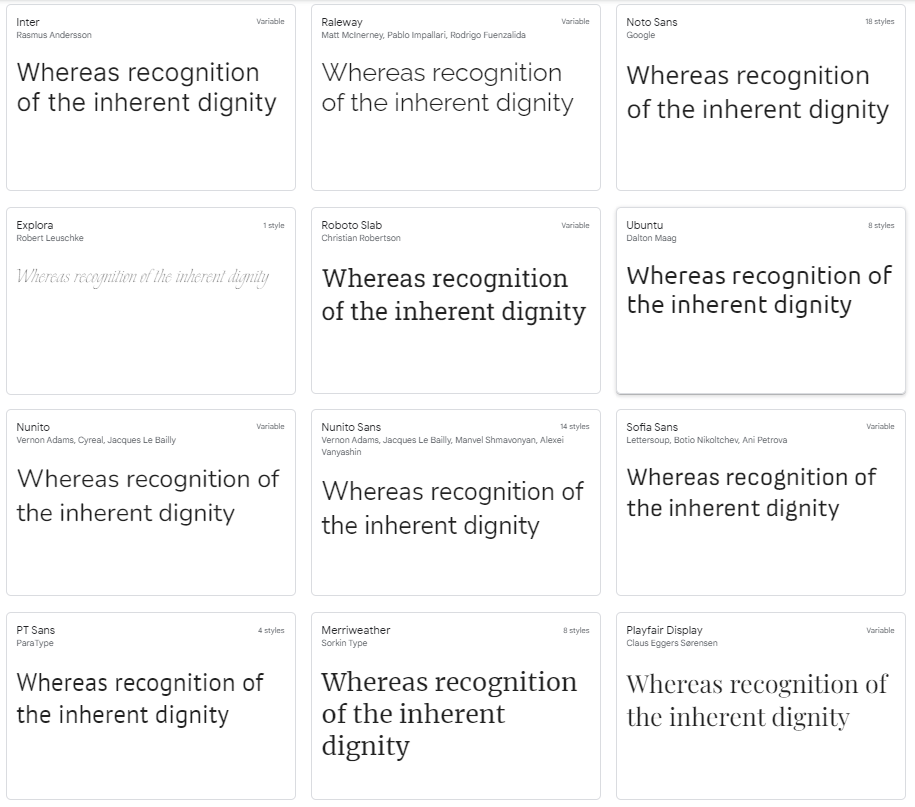
To see the available fonts from Google we can go here.
The variety of fonts is very wide:

From https://fonts.google.com we can click on the font we want to use.
Now we need to do 3 things:
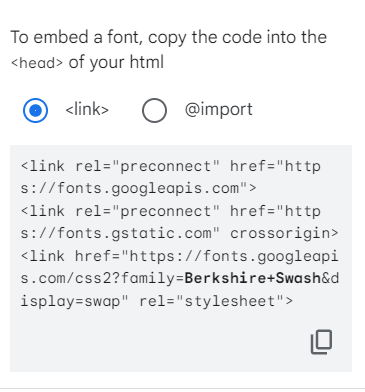
- download the font from Internet (this will be done in the HTML page or in CSS)
This can be done using the link tag :

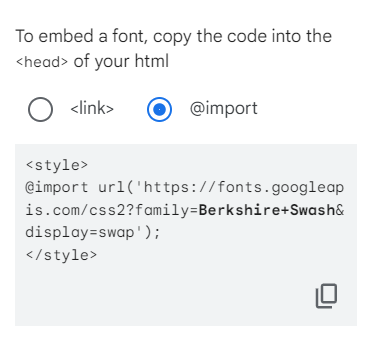
Or this can be done using the @import CSS at-rule :

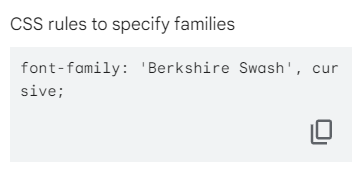
Use the font in a class definition

That class could be used in a div element into HTML file.

