#
HTML button with CSS
This tutorial shows you how to create an HTML button using CSS. You will see a button with a 'pressed' effect on click.
Here we have an example:
<html>
<head>
<style>
.button1 {
padding: 15px 25px;
font-size: 24px;
text-align: center;
cursor: pointer;
outline: none;
color: #fff;
background-color: #4CAF65;
border: none;
border-radius: 15px;
box-shadow: 0 9px #999;
}
.button1:hover {background-color: #3e8e42}
.button1:active {
background-color: #3e8e41;
box-shadow: 1 4px #66A;
transform: translateY(4px);
}
</style>
</head>
<body>
<button class="button1">Click ...</button>
<p class="button1">Click (II) </p>
</body>
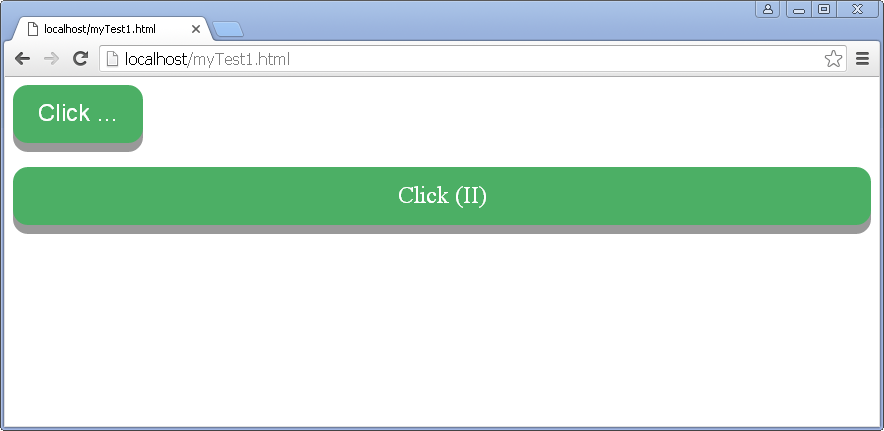
</html>Here we have the page in the browser :

Good to know
Google Chrome browser (but not only) has a tool (Developer Tools - Ctrl + Shift + I) which shows you how your CSS code impact your HTML page.
.button1 is a class. You set properties for a class. You have to use class="button1" .
Instead dot (.) you can use #. This a property for a specific ID element. This element must have an id="" for using these properties.
Without . or # you specify properties for tags. Take a look at my example.
You can simulate a button by using a tag like "p" if you are using a class like "button1".

