#
HTML tables with CSS
This tutorial explains to you how we can create HTML tables using css tags.
Take a look at the following example:
<html>
<head>
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
table td, th {
border: 1px solid #0A0A0A;
text-align: left;
padding: 9px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
.title {
color: green;
}
</style>
</head>
<body>
<table>
<tbody><tr>
<th class="title">Product</th>
<th class="title">Price</th>
<th class="title">Country</th>
</tr>
<tr>
<td>Apple</td>
<td>3 USD</td>
<td>Romania</td>
</tr>
<tr>
<td>Orange</td>
<td>4 USD</td>
<td>Greece</td>
</tr>
<tr>
<td>Apple</td>
<td>3 USD</td>
<td>Canada</td>
</tr>
<tr>
<td>Banana</td>
<td>2 USD</td>
<td>Costa Rica</td>
</tr>
<tr>
<td>Orange</td>
<td>4 USD</td>
<td>Italy</td>
</tr>
</tbody>
</table>
</body>
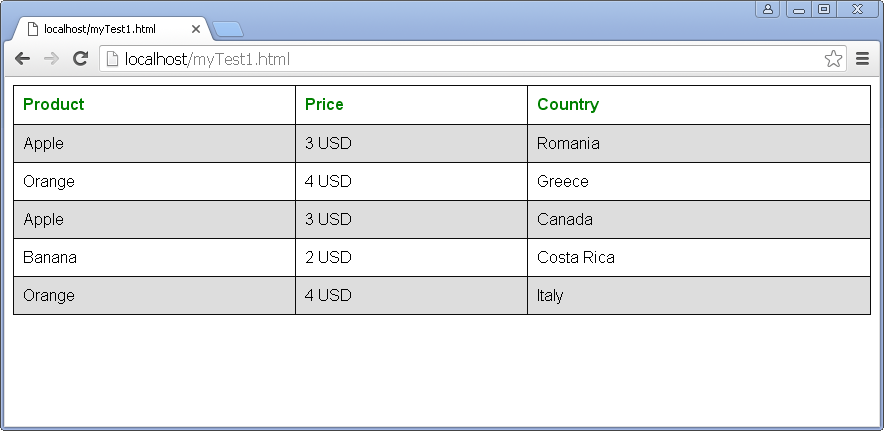
</html>Here is the result :

Good to know
Google Chrome has a tool (Developer Tools - Ctrl + Shift + I) which shows you how your CSS code impact your HTML page.
.title is a class. You set properties for a class. You have to use class="title" .
Instead dot (.) you can use #. This a property for a specific ID element. This element must have an id="" for using these properties.
Without . or # you specify properties for tags. Take a look at my example.

