#
Create a Web Page using Express.js and Pug
This tutorial explains to you how to create a web page using Express.js framework and Pug template. This article provides you with an example as well.
In Express, creating dynamic web pages could be done in several steps, using Pug (Jade got renamed to Pug):
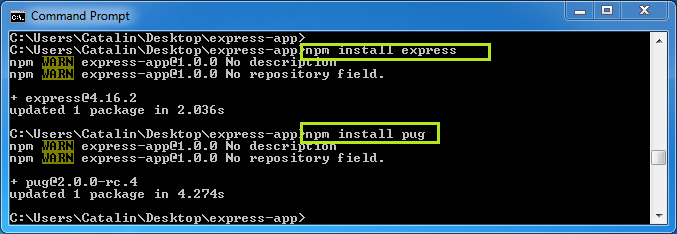
- Install express and pug module in Node.js:
npm install express
npm install pug
- Create the Pug template in
/view and name it template.pug for instance:
html
head
title= title
body
h1= message
h1= "This is my first Express & Pug page !"
each val in values
div= " -> "+ val- Create the Express code:
var express = require('express')
var app = express()
app.set('view engine', 'pug')
var values = ['John', 'Dan', 'Dana'];
app.get('/', function (req, res) {
res.render(
'template',
{ title: 'My Custom Title ...', message: 'This is a new text message !', values})
})
app.listen(2000, function () {
console.log('Example app listening on port 2000!')
})- Run the Express code

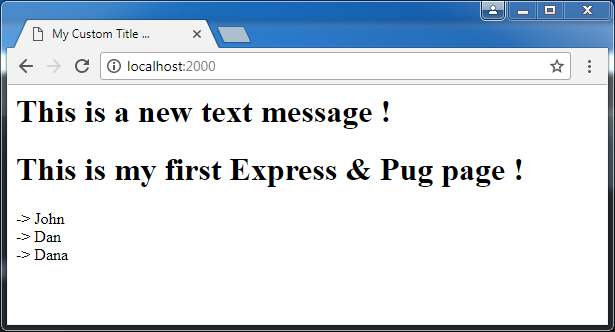
and see the result in the browser: