#
PUT, POST, DELETE, PATCH requests using CSRF in Postman
This tutorial helps you to call a PUT, POST, DELETE, PATCH request against a Spring Boot service secured using Spring Security.
This example start from My first Spring Boot Service using Spring Security You need to pass through this article before.
Info
YWRtaW46YQ==is the "username:password" encoded using Base64.- By default, only the GET methods is working well. If you receive a "403 Forbidden when performing" using a POST, PUT, DELETE or PATCH method it is most likely related to CSRF. Either provide the CSRF Token or disable CSRF protection (not recommended).
Info
My example is using Spring Security 6.1.1. This can be seen in the External Libraries of the project.
In order to use the CSRF (Cross-Site Request Forgery) Token, you need to get it and to add it in the POST/PUT/PATCH/DELETE call.
#
Get the CSRF Token
In order to get the CSRF Token, you can run the following command:
curl -X GET --header "Authorization: Basic YWRtaW46YQ==" http://localhost:8080/login the result will be something like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Please sign in</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
<link href="https://getbootstrap.com/docs/4.0/examples/signin/signin.css" rel="stylesheet" crossorigin="anonymous"/>
</head>
<body>
<div class="container">
<form class="form-signin" method="post" action="/login">
<h2 class="form-signin-heading">Please sign in</h2>
<p>
<label for="username" class="sr-only">Username</label>
<input type="text" id="username" name="username" class="form-control" placeholder="Username" required autofocus>
</p>
<p>
<label for="password" class="sr-only">Password</label>
<input type="password" id="password" name="password" class="form-control" placeholder="Password" required>
</p>
<input name="_csrf" type="hidden" value="kDgbYi8SP4pzv0baT8hmyTJpPR1rKDbKeq7Ss7ImlyMLpwACqAgvUx8iXLNeiXS7euVS-QZREHwPG1PnH5i01oER9BE6xDU7" />
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
</form>
</div>
</body></html>From this result you can take the CSRF Token which is "kDgbYi8SP4pzv0baT8hmyTJpPR1rKDbKeq7Ss7ImlyMLpwACqAgvUx8iXLNeiXS7euVS-QZREHwPG1PnH5i01oER9BE6xDU7".
#
Use the CSRF Token
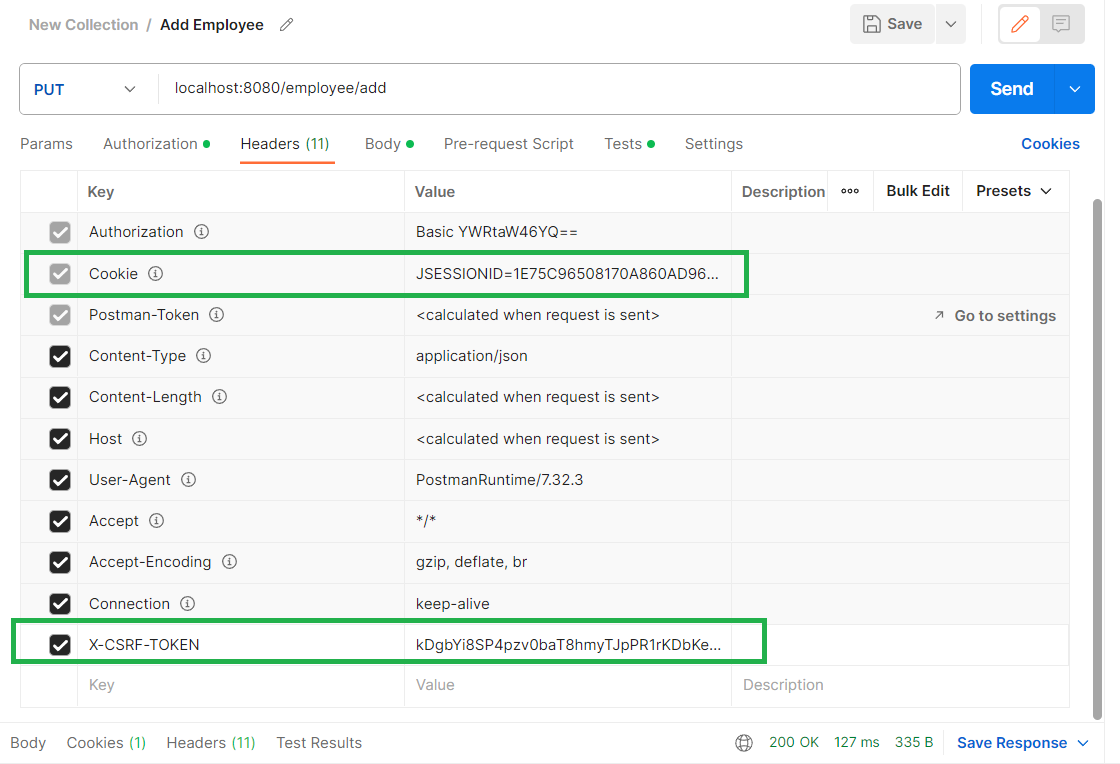
In order to run a PUT request in Postman, you need to add the X-CSRF-TOKEN key in Headers tab. The value of the key will be "kDgbYi8SP4pzv0baT8hmyTJpPR1rKDbKeq7Ss7ImlyMLpwACqAgvUx8iXLNeiXS7euVS-QZREHwPG1PnH5i01oER9BE6xDU7".
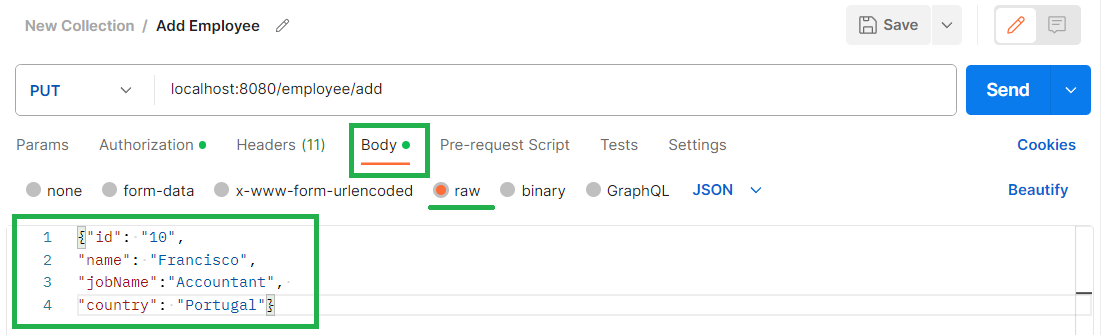
Here are some pictures from Postman:



If you want to run a curl command you need to add the JSESSIONID to the command:
curl -X PUT --cookie "JSESSIONID=1E75C96508170A860AD96CA8CE3273AF" --header "Content-Type: application/json" --header "X-CSRF-TOKEN: kDgbYi8SP4pzv0baT8hmyTJpPR1rKDbKeq7Ss7ImlyMLpwACqAgvUx8iXLNeiXS7euVS-QZREHwPG1PnH5i01oER9BE6xDU7" --header "Authorization: Basic YWRtaW46YQ==" --data "{\"id\": \"101\", \"name\": \"Dan\", \"jobName\":\"IT\", \"country\": \"UK\"}" http://localhost:8080/employee/addAfter I run the Postman & curl PUT commands, I can verify the result using a GET request. When I run the following command
curl --header "Content-Type: application/json" --header "Authorization: Basic YWRtaW46YQ==" --request GET http://localhost:8080/employee/allI receive:
[{"id":"101","name":"Dan","jobName":"IT","country":"UK"},{"id":"10","name":"Francisco","jobName":"Accountant","country":"Portugal"}]
