#
Creating PrimeFaces Applications
Java Server Faces (JSF) is a Java-based web application framework intended to simplify development integration of web-based user interfaces. Developed through the Java Community Process under JSR - 314, JavaServer Faces technology establishes the standard for building server-side user interfaces. Several respected tools vendors were members of the JSR-314 expert group, which developed the JavaServer Faces 1.0 specification. JSF has two major implementations till the time in which the article written, Oracle implementation Mojarra and Apache MyFaces implementation.
We can add also Richfaces, PrimeFaces, IceFaces, MyFaces, etc. One of the most lead library that used intensively and has an excellent reputation and documentation is PrimeFaces.
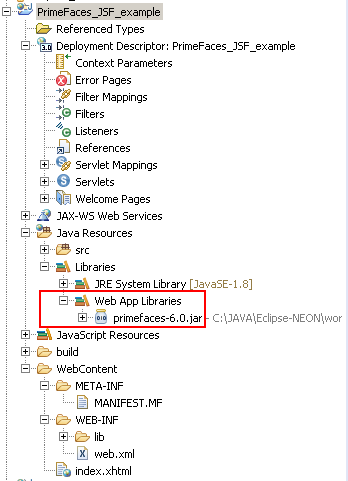
For building a PrimeFaces project first, you have to download the primefaces.jar library and add it to the Dynamic Web Project:

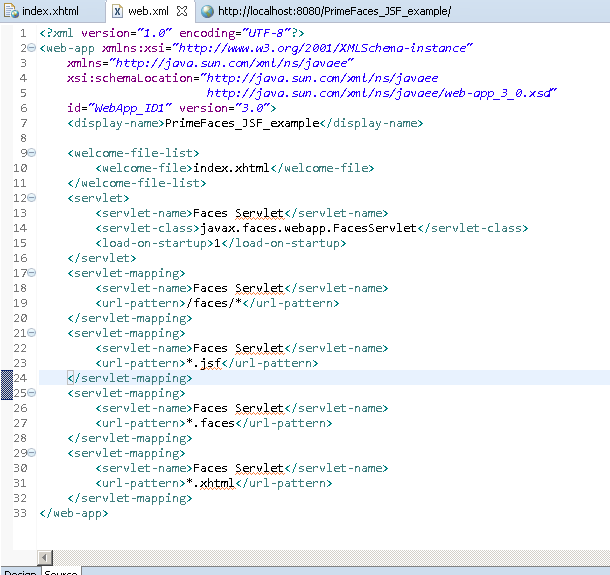
Now define the index/ welcome page ( index.xhtml ) and the servlet mapping in web.xml file:

Now create the main page ( index.xhtml ) using PrimeFaces UI components:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:p="http://primefaces.org/ui">
<h:head>
</h:head>
<h:body>
<h1>PrimeFaces JSF Example : tested on WildFly and WebLogic Server.</h1>
This text <p:spacer width="100" height="10" /> is separated from <p:spacer width="20" height="20" /> this text by a SPACER !.
</h:body>
</html>This is a simple page but this shows you how PrimeFaces is working.
Run the Project on a server (I used Wildfly 10 and WebLogic 12c for my tests) and you will see something like this :