#
innerHTML in JavaScript
This tutorial explains to you how you can modify a html page or a tag element using innerHTML in JavaScript. innerHTML is a powerful tool in JavaScript.
Here is the code I have run:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Language" content="en-us">
</head>
<body>
<script type="text/javascript">
function f1() {
var par1 = document.getElementById("par1");
par1.innerHTML = "The paragraph par1 has been changed !";
var div1 = document.getElementsByTagName("p")[1];
var div2 = document.getElementsByTagName("p")[2];
var inner1 = document.getElementsByTagName("p")[1].innerHTML;
div1.innerHTML = div2.innerHTML;
div2.innerHTML = inner1 ;
}
</script>
<p id="par1">This is my first paragraph.</p>
<p id="par2">This is my 2nd paragraph.</p>
<p id="par3">This is my 3rd paragraph.</p>
<p><input type="button" value="Button" name="B1" onclick="f1()"></p>
</body>
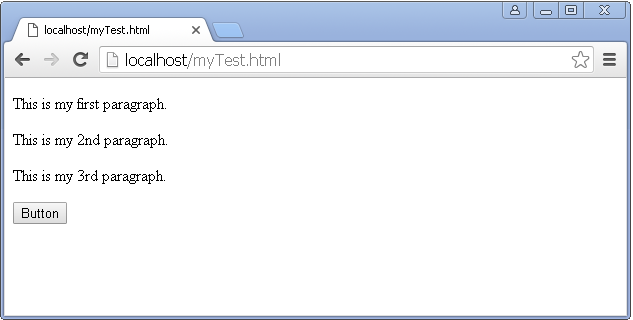
</html>Here is the result in the browser:

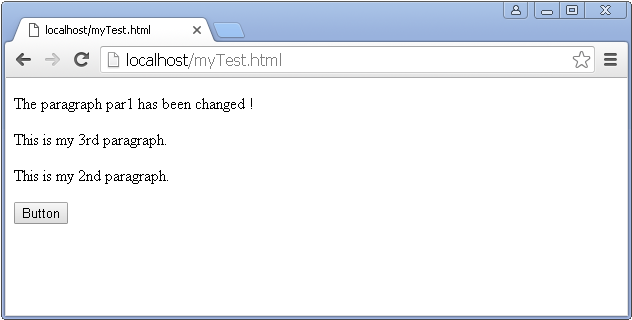
When you click on the button, you will see:

No comments are to add here regarding the usage of innerHTML in JavaScript.

