#
JavaScript Variables
This tutorial explains to you how you can work with JavaScript variables.
Here is a code you can test:
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-Language" content="en-us">
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript">
var number1 = 1000;
var number2 = 0.12;
var x1 = "JavaScript";
var x2 = "AJAX";
var varboolean = true;
alert(number1 + number2);
alert("I learn "+x1+" and "+x2);
alert(varboolean);
var a1 = 1;
var a2 = 2;
var a = a1 + a2;
alert(a);
var b = 20 + 30 + "40" + 10 + 20;
alert(b);
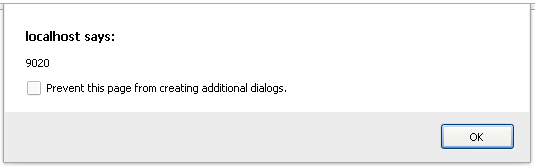
var c = "90"+20;
alert(c);
</script>
</body>
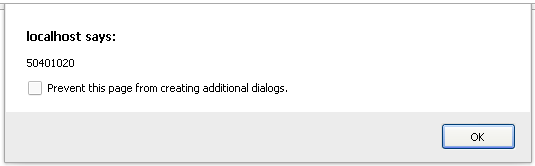
</html>You will see the following results (the results will show you how JavaScript variables are used in JavaScript code):






Here are the things to know:
- in JavaScript you don't need to define (you cannot define) a variable type. The type is "created" automatically
- with "+" sign you can add 2 numbers and concatenate 2 variables
- a boolean variable can have 2 values: true or false (nothing special here)
Info
When we have :
var b = 20 + 30 + "40" + 10 + 20;
alert(b);- 20 + 30 : the result is a number (50)
- 50 + "40" : the result is a string ("5040"). After that, all the number in a concatenation are seen like strings.

