#
Modify HTML attributes using JavaScript
This tutorial shows you how you can modify HTML attributes using JavaScript. Here you have an example to understand how you can modify HTML attributes using JavaScript.
Here is the code I have run:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Language" content="en-us">
<style>
#par2 {
color:red;
}
</style>
</head>
<body>
<script type="text/javascript">
function f1() {
var elem1 = document.getElementById("par2");
var elem2 = document.getElementsByTagName("input")[1];
elem1.style.color = "#008044";
elem2.disabled = true;
}
</script>
<p id="par1">This is my first paragraph.</p>
<p id="par2">This is my 2nd paragraph.</p>
<p id="par3">This is my 3rd paragraph.</p>
<p><input type="button" value="Button" name="B1" onclick="f1()"></p>
<p><input type="button" value="Button" name="B2" onclick="alert('ok')"></p>
</body>
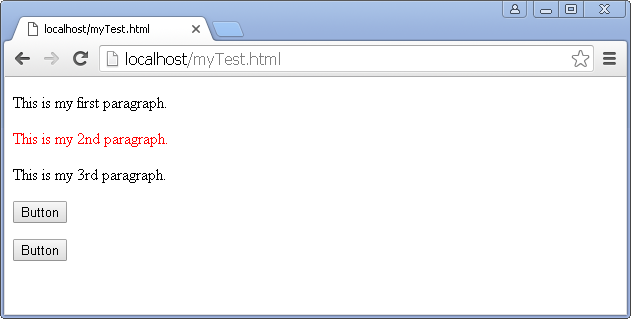
</html>And here is the result of the JavaScript code in the browser:

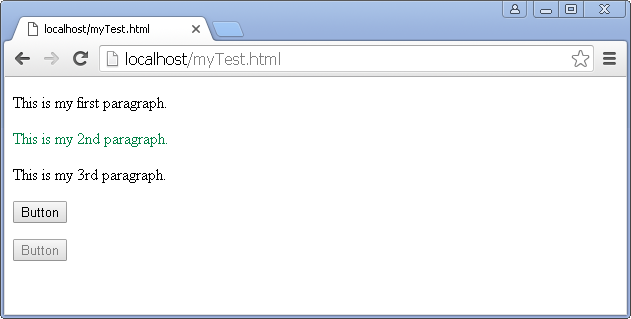
When you click on the first button, you will see:

... and I have no more comments to add.

