#
THIS keyword in JavaScript
This tutorial explains to you how this keyword is used in JavaScript.
You will have a nice example (in JavaScript) with 'this' keyword to understand it.
When you run the following code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Language" content="en-us">
<style>
#par2 {
color:red;
}
</style>
</head>
<body>
<script type="text/javascript">
function f1() {
var paragraphs = document.getElementsByTagName("p");
var len = paragraphs.length;
for (var i = 0; i < len; i++) {
paragraphs[i].onclick= function() {
alert(this.innerHTML);
}
}
}
</script>
<p id="par1" >Happy</p>
<p id="par2">This is my 2nd paragraph.</p>
<p id="par3">This is my 3rd paragraph.</p>
<input type="button" value="Button" name="B1" onclick="f1()">
<input type="button" value="Button" name="B1" onclick="f1()">
</body>
</html>you will see the following result in the browser:

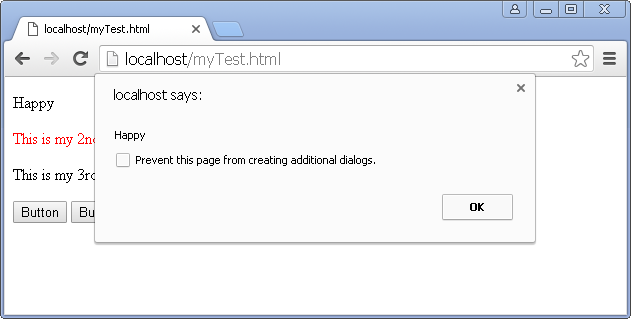
When you click on one button, you will see nothing, but a function will be run. After that when you click on a paragraph you see the innerHTML of that paragraph. THIS keyword means "current".

... and I have no more comments to add.

