#
JSON.parse() & stringify() Functions
This tutorial explains to you how JSON data can be parsed in Node.js. This article provides you with an example as well.
In many cases, we need to send data in specific format as XML or JSON. JSON is lighter and works very well with Nodes.js or Angular.js.
For this reason, in Node.js or Angular converting objects into JSON strings and vice versa is quite usual.
Here it is an example of converting JSON strings into a Node.js Object and vice versa. For these operations we use 2 functions: stringify() and JSON.parse().
//We have defined an object in Node.js
var obj = [
{'name':'John', 'id':'2'},
{'name':'Peter', 'id':'22'},
{'name':'Dan', 'id':'221'},
{'name':'Paul', 'id':'1'}];
//We transform thai object into a JSON formatted string
var str1 = JSON.stringify(obj);
console.log('--------------------------------------');
console.log(str1);
console.log('--------------------------------------');
console.log(obj);
console.log('--------------------------------------');
//We display the values from the original object
obj.forEach(x => {
console.log(x.name);
});
//We create another object based on a JSON formatted string
var obj2 = JSON.parse(str1);
console.log('--------------------------------------');
//We display the values from the new created object
obj2.forEach(x => {
console.log(x.name);
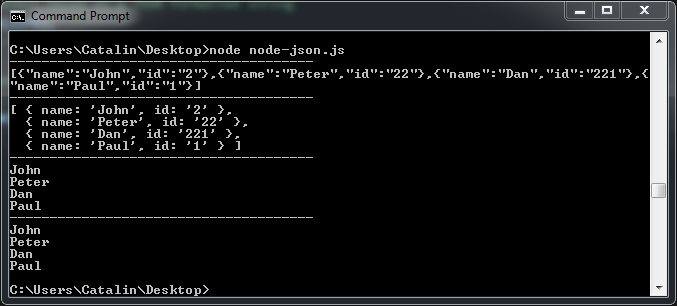
});When we run the code we receive into the Console: